








PO66380001
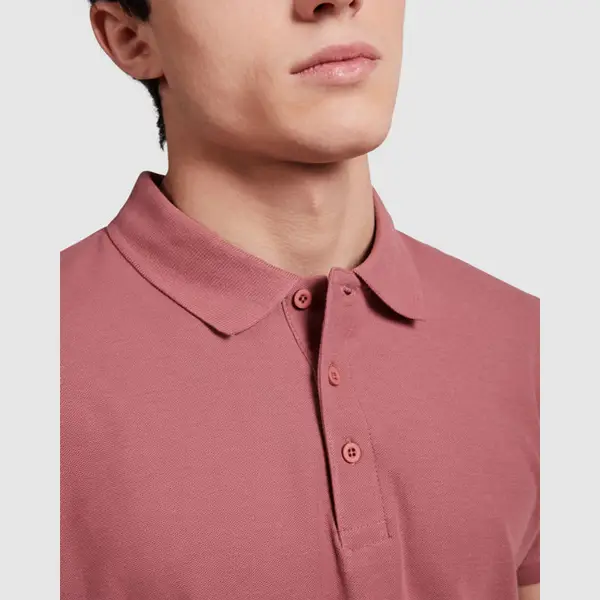
Star galléros póló
Rövid ujjú, galléros nyakú férfi póló. A nyak belső részén megerősített varrásfedőkkel. Passzés ujjak és bordás nyak. Oldalsó varrások. 3 gombos gombalátét. Alul kétoldalt felsliccolt.
Színválaszték:
Tooltip text
WHITE
DARK LEAD
HEATHER GREY
BLACK
TURQUOISE
DARK MINT
GREEN MINT
ROYAL BLUE
SKY BLUE
STORM BLUE
CALM BLUE
RIVIERA BLUE
ZEN BLUE
NAVY BLUE
DENIM BLUE
VENTURE GREEN
TROPICAL GREEN
MIST GREEN
BOTTLE GREEN
GRASS GREEN
YELLOW
YELLOW CORN
CLAY ORANGE
ORANGE
PALE RED
BERRY RED
RED
CHRYSANTHEMUM RED
GARNET
LILAC
PURPLE
LIGHT PINK
ROSETTE
SAND
CHOCOLATE
Szín: WHITE
Méret: XS, S, M, L, XL, 2XL, 3XL, 4XL, 1/2, 3/4, 5/6, 7/8, 9/10, 11/12,
Súly: 200 g/m2
- Származási hely: BD
- Vámtarifaszám: 61051000
- Gyűjtőcsomag: 50
- Egységcsomag: 5
- Bruttó tömeg: 0.2
•
Budapesti:
0 db
•
Nemzetközi:
0 db
•
Regionális:
0 db
XS
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
S
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
M
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
L
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
XL
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
2XL
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
3XL
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
4XL
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
1/2
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
3/4
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
5/6
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
7/8
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
9/10
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
11/12
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
