








PO66410101
Imperium galléros póló
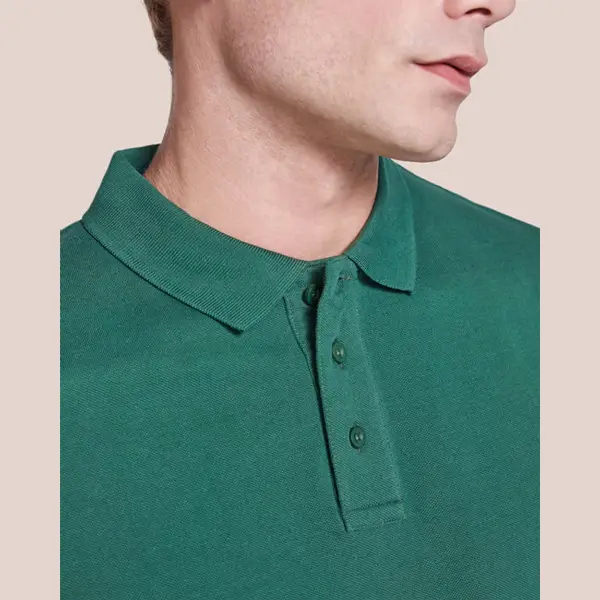
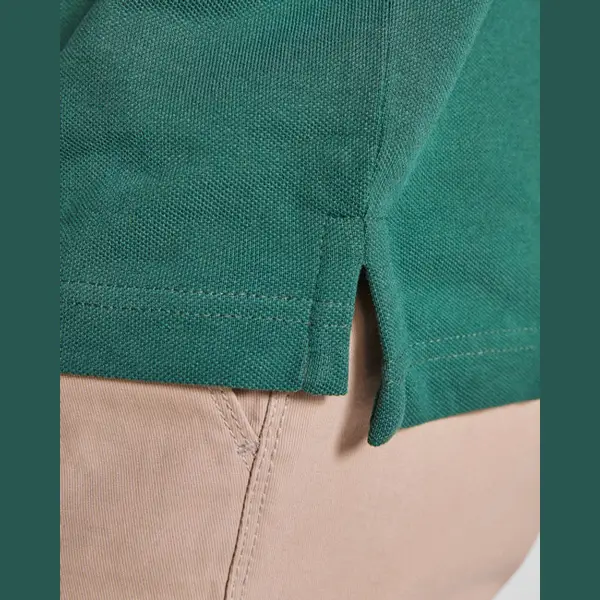
Kiváló minőségű, rövid ujjú galléros férfi póló, kényelmes szövetből. Nyakrész 3 gombos, azonos tónusú gombalátéttel. Bordázott gallér és ujjpasszék. A nyak belső részén megerősített varrásfedőkkel. Oldalsó felsliccolásokkal, azonos tónusú varrásfedőkkel. Hátul enyhén hosszabbra hagyott szabás. Dupla varrással a vállakon, az ujjakon és alul.
Színválaszték:
Tooltip text
WHITE
HEATHER GREY
BLACK
TURQUOISE
ROYAL BLUE
SKY BLUE
NAVY BLUE
DENIM BLUE
BOTTLE GREEN
RED
ROSETTE
Szín: WHITE
Méret: S, M, L, XL, 2XL, 3XL,
Súly: 220 g/m2
- Származási hely: BD
- Vámtarifaszám: 61051000
- Gyűjtőcsomag: 50
- Egységcsomag: 1
- Bruttó tömeg: 0.28
•
Budapesti:
0 db
•
Nemzetközi:
0 db
•
Regionális:
0 db
S
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
M
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
L
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
XL
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
2XL
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
3XL
•
Budapesti:
0 product.unit
•
Nemzetközi:
0 product.unit
