


PNVAPOPAM01
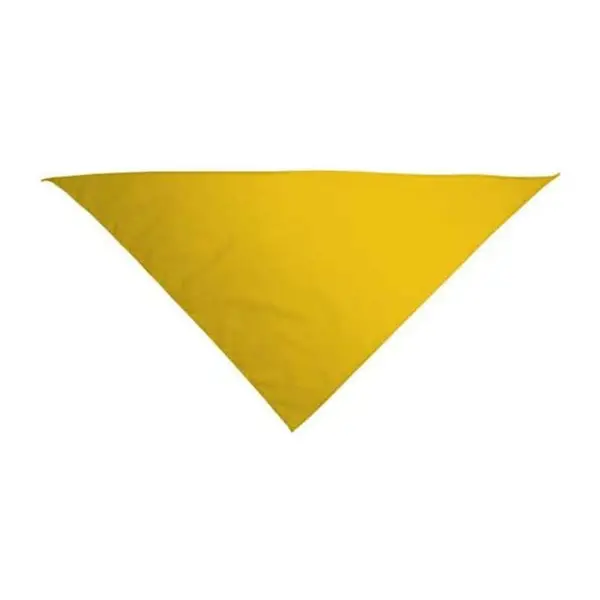
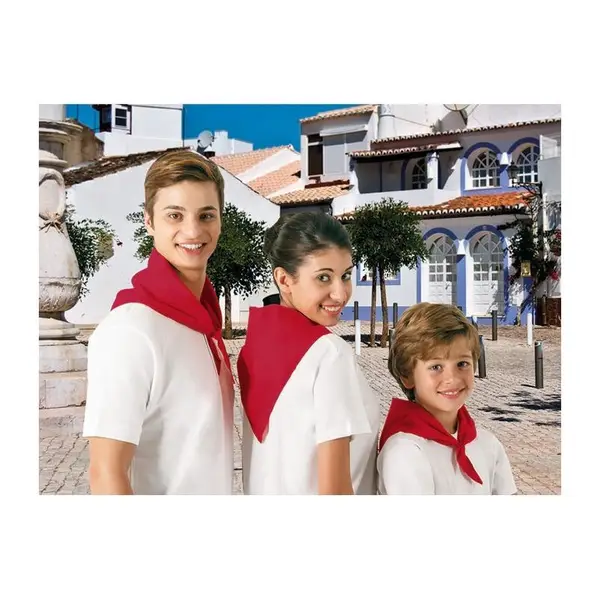
Triangular Handkerchief Gala
65% polyester, 35% cotton. 120 grs/m2 poplin fabric. Sewn hem. 500 units per box. 100 units perpackage: 1 size, 1 color.
Színválaszték:
Tooltip text
White
Black
Sky Blue
Royal Blue
Tropical Blue
Night Navy Blue
Amazon Green
Apple Green
Lemon Yellow
Party Orange
Lotto Red
Grape Violet
Magenta Pink
Cake Pink
Mahogany Garnet
Szín: Lemon Yellow
Méret: Adult, Kid,
- Adatlap: pnvapop.pdf
- Származási hely: BD
- Vámtarifaszám: 62143000
- Gyűjtőcsomag: 500
- Egységcsomag: 1
- Bruttó tömeg: 0.043
•
Budapesti:
0 db
•
Nemzetközi:
8000 db
•
Regionális:
0 db
Adult
550 Ft
•
Budapesti:
0 product.unit
•
Nemzetközi:
8000 product.unit
Kid
450 Ft
•
Budapesti:
0 product.unit
•
Nemzetközi:
8000 product.unit
