





Új
ST2600-BOD-3XL
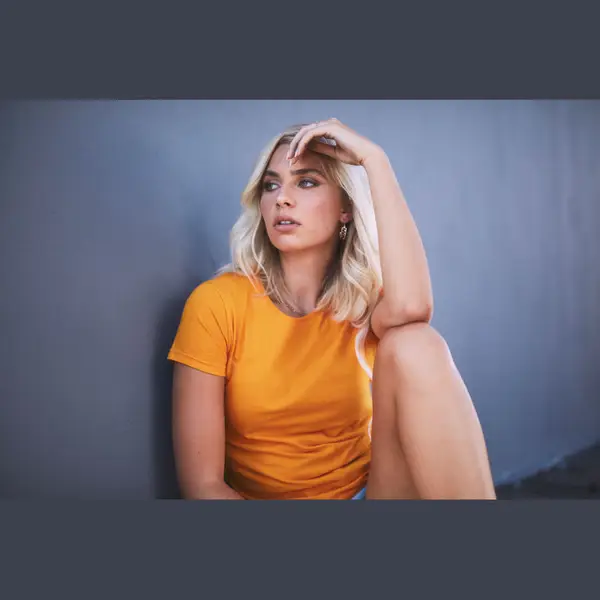
Classic-T Fitted női póló
Klasszikus kedvenc, puha női rövid ujjú póló, oldalvarrással alakított szűkített fazon a fiatalos és modern stílus jegyében. Méret- és ápolási címke a gallérban. Anyaga 100% gyűrűsfonású pamut; single jersey (GYH: 85% pamut, 15% viszkóz).
Színválaszték:
Tooltip text
Natural
Bottle Green
Kelly Green
Kiwi Green
Military Green
Sunflower Yellow
Gold
Orange
Bordeaux
Sweet Pink
Szín: Bordeaux
Méret: 3XL,
Súly: 155 g/m2
- Adatlap: st2600.pdf
- Származási hely: BD
- Vámtarifaszám: 61091000
- Gyűjtőcsomag: 24
- Egységcsomag: 24
- Bruttó tömeg: 0.164
•
Budapesti:
0 db
•
Nemzetközi:
192 db
•
Regionális:
0 db
3XL
3 200 Ft
•
Budapesti:
0 db
•
Nemzetközi:
192 db
