











Új
ST2000-BOD-4XL
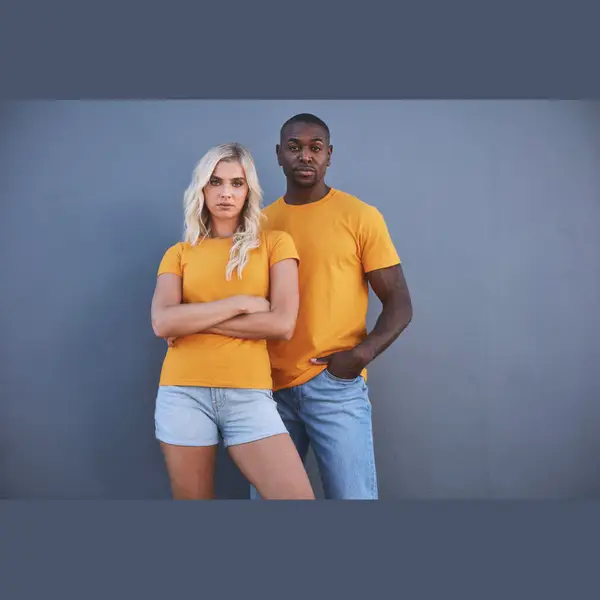
Classic-T
Klasszikus kedvenc és népszerű uniszex rövid ujjú póló anyaga tartós egyrétegű pamut, oldalvarrás nélkül, a szegélyek duplán varrva (nyak, ujj, alj), a teljes vállrész szalaggal alávarrva. Ideális sport- és szabadidős tevékenységekhez. Anyaga 100% gyűrűsfonású pamut; single jersey (GYH: 85% pamut, 15% viszkóz)
Színválaszték:
Tooltip text
Natural
Bottle Green
Kelly Green
Kiwi Green
Military Green
Sunflower Yellow
Brilliant Orange
Gold
Orange
Bordeaux
Sweet Pink
Szín: Bordeaux
Méret: 4XL, 5XL,
Súly: 155 g/m2
- Adatlap: st2000.pdf
- Származási hely: BD
- Vámtarifaszám: 61091000
- Gyűjtőcsomag: 24
- Egységcsomag: 24
- Bruttó tömeg: 0.19
•
Budapesti:
0 db
•
Nemzetközi:
216 db
•
Regionális:
0 db
4XL
3 040 Ft
•
Budapesti:
0 product.unit
•
Nemzetközi:
216 product.unit
5XL
3 040 Ft
•
Budapesti:
0 product.unit
•
Nemzetközi:
216 product.unit
