








CA04070101
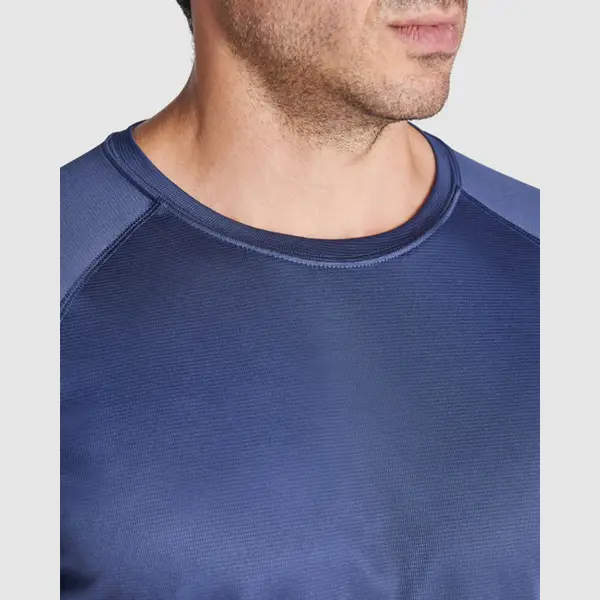
Bahrain póló
Rövid raglán ujjú, technikai póló. 1. Kerek nyakrész, azonos tónusú varrásfedővel. 2. Az ujjakon alul betétekkel. 3. A hónaljnál azonos tónusú szegőöltésekkel és az ujjakon betéttel. 4. CONTROL DRY szövet.
Színválaszték:
Tooltip text
WHITE
DARK LEAD
GREY
BLACK
TURQUOISE
GREEN MINT
ROYAL BLUE
SKY BLUE
MOONLIGHT BLUE
NAVY BLUE
ARMY GREEN
FLUOR GREEN
LIME
FERN GREEN
YELLOW
FLUOR YELLOW
FLUOR ORANGE
RED
MAUVE
FLUOR PINK LADY
FLUOR PINK
FLUOR CORAL
ROSETTE
DARK SAND
Szín: WHITE
Méret: S, M, L, XL, 2XL, 3XL, 4XL, 4, 8, 12, 16,
Súly: 135 g/m2
- Származási hely: BD
- Vámtarifaszám: 61099020
- Gyűjtőcsomag: 50
- Egységcsomag: 5
- Bruttó tömeg: 0.1424
•
Budapesti:
0 db
•
Nemzetközi:
0 db
•
Regionális:
0 db
S
•
Budapesti:
0 db
•
Nemzetközi:
0 db
M
•
Budapesti:
0 db
•
Nemzetközi:
0 db
L
•
Budapesti:
0 db
•
Nemzetközi:
0 db
XL
•
Budapesti:
0 db
•
Nemzetközi:
0 db
2XL
•
Budapesti:
0 db
•
Nemzetközi:
0 db
3XL
•
Budapesti:
0 db
•
Nemzetközi:
0 db
4XL
•
Budapesti:
0 db
•
Nemzetközi:
0 db
4
•
Budapesti:
0 db
•
Nemzetközi:
0 db
8
•
Budapesti:
0 db
•
Nemzetközi:
0 db
12
•
Budapesti:
0 db
•
Nemzetközi:
0 db
16
•
Budapesti:
0 db
•
Nemzetközi:
0 db
